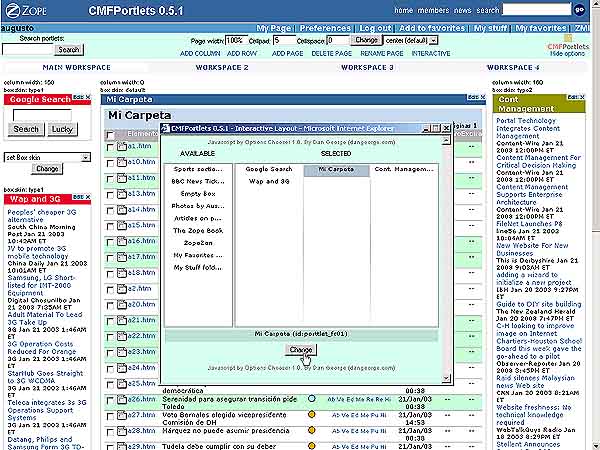
Switchable portlets, javascript aided
|
|||
|
Switchable portlets, javascript aided Once we have clicked at "Change", the workspace behind gets reloaded to reflect the changes. We now can see the portlet showing us the contents of our special workfolder. If now we want to put another portlet, or change the location of the one we just added, we only need to click and drag the right portlet rectangle in the Interactive Layout, and move it to the place we wish. We can try and see any arrange we want, without ever leaving the current window, because every time we commit a change, the workspace behind will always get reloaded. Note that our recently added portlet appears with the default blue box skin, that now we find we don't want it to be displayed. To remove the box skin we look down the portlet, where the pull-down menus are. |
||