Embeddable widgets makes the day
|
|||
|
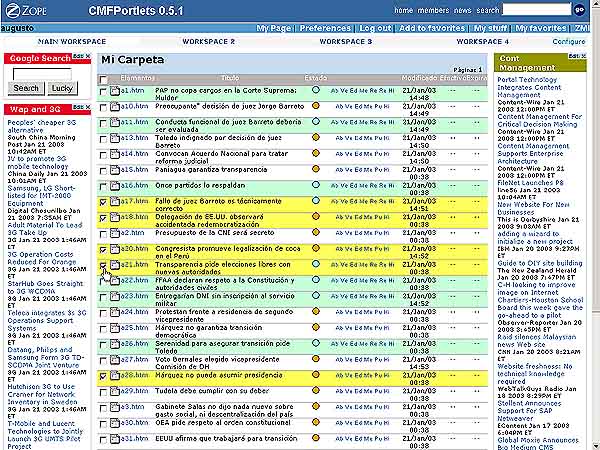
Embeddable widgets makes the day Once we have performed all the changes to our workspaces we can switch to normal mode (no commands viewed). Note that sample portlet Mi Carpeta uses its own stylesheets and javascripts embeded with the portlet object, as they're required to enable the row highlighting, for example. This level of easiness for the end user is also wished by developers, and that is the key idea behind the CMFPagelets project, where you rely on interactive, movable, reusable, configurable and ESI cacheable pagelets to compose regular skins, using the Interactive Layout. The sample portlet we just have added isn't only a folder contents display but a graphical aid to quickly get to know what's going on with the items at your care, and also to quickly perform any permitted action to them (all the links to available actions are in page), so that you may feel inclined to customize its colors to make it different to other portlets you may have at the same workspace. |
||